Plugin d'affichage d'Images Avec Transitions 3D basé sur jQuery - Adaptor
Si les effets 3D sont fait en douceur, ils sont généralement très apprécié par les internautes car c'est toujours inattendu de sortir des 2 dimensions.
Plus de 2000 Images de fond gratuites pour Twitter - TwitrCovers
TwitrCovers propose plus de 2000 images de fond téléchargeables gratuitement pour costumiser votre page twitter ou tout autre type de projet.
Plugin de galleries d'images réactif en jQuery - Slippry
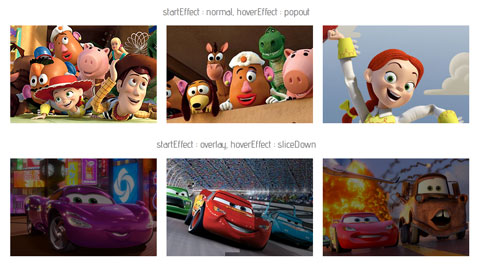
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Une bibliothèque JavaScript pour compresser les images - image-compressor
Une bibliothèque pour ordonner les chargements d'images - Layzr
Layzr est une bibliothèque JavaScript qui augemente la vitesse de chargement de la page en ordonnant et retardant si nécessaire les chargements d'images quand elles ne sont pas affichées.
Algorithme intelligent de recadrage d'images - Smartcrop.js
Smartcrop.js implémente un algorithme pour effectuer des découpes intelligentes des images que vous lui proposez.
Une bibliohtèque JavaScript de traitement d'images - grafi.js
Galerie d'images avec beaucoup d'effets de transition - jq-tiles
jq-tiles est un plugin de galerie d'images basé sur jQuery qui possède beaucoup d'effets de transition différents en utilisation les effets des feuilles de styles au format CSS3.
Un chargeur d'images adaptatif en JavaScript - responsivelyLazy
responsivelyLazy est un script permettant de charger les images au fur et à mesure de leur présence dans l'affichage du navigateur.
Last WebBuzz
-
WebBuzz du 24/11/2017: Pérou décoller comme superman-Peru Reverse bungee aka Superman Jump
Read 35297 times
-
WebBuzz du 22/11/2017: Une Femme Saoudienne fait du surf dans les rues-Saudi girl Car Surfing after heavy rains and flood in Saudi Arabia
Read 35703 times
-
WebBuzz du 20/11/2017: Maxi crach au grand prix GT à Macau-Huge pile up Crash 2017 Macau Grand Prix FIA GT World Cup
Read 30770 times
-
WebBuzz du 17/11/2017: Boston Dynamics fait le cirque avec ses robots-BD prepare to build a circus with his robots
Read 33432 times
-
WebBuzz du 16/11/2017: Une illusion d'optique féminine-a feminine optical illusion
Read 31531 times
-
WebBuzz du 14/11/2017: Roumanie un bus de police évite un tram de justesse-Close call between a tram and police's bus
Read 28369 times
-
WebBuzz du 13/11/2017: Arrivée fracassante d'un bateau sur les docks de San Diego-Whale Watching Boat Crashing Into San Diego Dock
Read 26766 times
-
WebBuzz du 08/11/2017: Créer des flammes de toutes les couleurs-How to make colourful flames
Read 27686 times
-
WebBuzz du 07/11/2017: Echec test du système de détection des piètons de la Volvo S60-Volvo S60 Pedestrian Detection System Test failed
Read 28666 times
-
WebBuzz du 03/11/2017: Slacker dans la forêt-slackline in the forest
Read 30776 times